Dank HTML5 ist es möglich, Standardwerte in input-Tags von Formularen zu definieren. Diese verschwinden automatisch, wenn das Feld im Fokus ist und mit der Eingabe von Text begonnen wird. Werden die als Placeholder eingetragenen Keywords aber auch indexiert? Der Test gibt Aufschluss darüber.
Einige werden jetzt sagen: „Das gibt es doch schon seit Jahren, dass der Text verschwindet, wenn ich in ein Input-Feld tippe!“ Das ist richtig, allerdings war das bisher nur mit JavaScript möglich. Mit HTML5 ist das in allen aktuellen Browsern ohne JavaScript machbar. Das spart zum Einen Zeit beim Coden, zum Anderen steigert es die Barrierefreiheit.
Wird Text im Placeholder-Attribut bei HTML5-Formularen indexiert?
Darum soll es hier aber gar nicht gehen. Durch das Placeholder-Attribut ist es möglich, Formulare ohne Label zu gestalten. Das kann schicker und moderner aussehen und obendrein spart es auch noch Platz. Allerdings hatte man durch die Labels auch immer eine Möglichkeit, Keywords unterzubringen. Es wäre also interessant zu wissen, wie Google es bezüglich der Indexierung und Auffindbarkeit bei Keywords im Placeholder-Attribut hält.
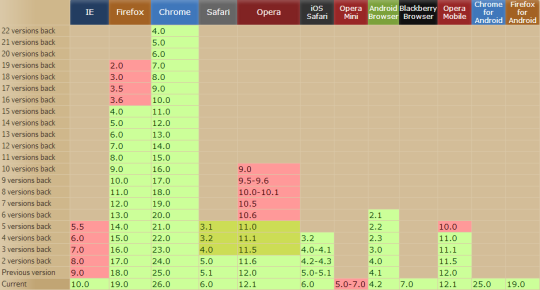
Der Placeholder funktioniert übrigens in allen aktuellen Browsern und auch in deren Vorgängerversionen. Wie so oft bildet da nur der IE eine Ausnahme, er unterstützt dieses Feature nur in der aktuellen Version 10.

Aufbau des Tests
Um nun zu testen, ob der via Placeholder-Attribut hinterlegte Test im Index landet und die Website somit auffindbar ist, habe ich 4 fiktive Keywords ausgesucht. Keines davon lieferte im Vorfeld Ergebnisse bei der Google-Suche.
Getestet wurde der
- Placeholder bei input type=“text“, required
- Placeholder bei input type=“text“
- Placeholder bei input type=“email“, required
- Placeholder in einer Textarea, required
Mit dem Zusatz required (ebenfalls neu in HTML5-Formularen) wird ein Feld zum Pflichtfeld. Ich wollte testen, ob Google hier eine Unterscheidung vornimmt.
Meine Testumgebung besteht aus reinem HTML ohne CSS und wurde nur mit einem Link aus dem Footer meines Blogs verlinkt (Linktext „Placeholder“). Zur Sicherheit habe ich die Testseite auch noch direkt bei Google eingereicht. Die Testseite findet ihr hier.
<form action="html5-placeholder.php" method="post">
<p>
<select name="salutation" size="1" required autofocus>
<option value="Frau">Frau</option>
<option value="Herr">Herr</option>
</select>
<input type="text" name="name" placeholder="Dein Name i1n2p3u4t5p6l7a8c9e0" required />
</p>
<p>
<input type="email" name="mail" placeholder="Deine E-Mail 0e9c8a7l6p5t4u3p2n1i*" required />
</p>
<p>
<input type="text" name="beruf" placeholder="Dein Beruf b1e2r3u4f5" />
</p>
<p>
<input type="text" name="betreff" placeholder="Betreff*" required />
</p>
<p>
<textarea name="message" placeholder="Deine Nachricht t1e2x3t4a5r6e7a8*" required></textarea>
</p>
<p>
<button type="submit" name="submit">Send</button>
</p>
</form>Die gewählten Keywords sollten erkennbar sein ;)
Testergebnis: Sind Keywords im Placeholder-Attribut ein Rankingfaktor?
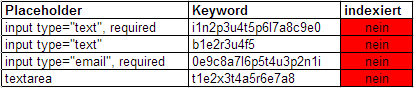
In einem Wort: Nein. Google hat zwar die Seite im Index, bei der Suche nach den vier Keywords aus meinem SEO-Test bleibt die Ergebnisseite aber jedes Mal leer. Das Ergebnis habe ich in einem Google Drive Sheet festgehalten.

Jetzt mag man vielleicht denken, dass das weniger tragisch ist. Allerdings werden Formulare aber nicht nur als Kontaktmöglichkeit eingesetzt. Bei Fragebögen beispielsweise kann es durchaus relevant sein, die Keywords nochmals auf der Seite zu nennen. Werden Labels genutzt ist das auch kein Problem. Allerdings böte es sich wie eingangs erwähnt an, dank dem Placeholder-Attribut auf eventuell unschöne und platzraubende Beschriftungen des Formulars zu verzichten.
Nach derzeitigem Stand der Dinge sollte aber vom Placeholder-Attribut nur zusätzlich zu den Labels Gebrauch gemacht werden. Oder eben dann, wenn Keywords an dieser Stelle nicht relevant sind oder gar nicht eingesetzt werden, beispielsweise bei einem einfachen Kontaktformular.
Wenn euch der Artikel gefallen hat, würde ich mich über Shares freuen ;)
Pingback: Kontaktformular für WordPress: Contact Form 7 Performance-optimiert einbinden (#2 – 10 Wochen Projekt 2013/2014) : : media-affin.de