Im zweiten Teil meines 10 Wochen Projektes geht es um die Einbindung eines Kontaktformulars in WordPress. Du erfährst, wie du Contact Form 7 konfigurierst und ein Formular erstellst, das dann ressourcenschonend eingebunden wird. Du wirst keine Einbußen bei der Ladezeit feststellen können.
Zu den Anfangszeiten von media-affin hatte ich Contact Form 7 schon einmal in Gebrauch, habe es nach einer Umstrukturierung des Blogs aber wieder entfernt. Mittlerweile bekomme ich aber viele Anfragen per Mail, sodass ein komfortables und einfach zu bedienendes Kontaktformular in jedem Fall einen Mehrwert bietet.
Du nutzt bereits Contact Form 7? Dann kannst du direkt zur Performance-Optimierung springen.
Wie eingangs erwähnt ist das Formular meiner Wahl Contact Form 7. Die Installation erfolgt wie üblich über das Backend. Das Formular wird über den Navigationspunkt „Formular“ auf der linken Seite im WordPress-Backend aufgerufen.
Kontaktformular anlegen
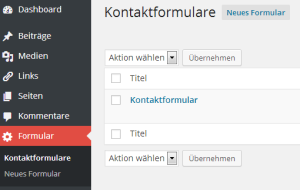
Direkt nach der Installation ist bereits ein einfaches Formular angelegt, das du nun anpassen kannst. Auf der linken Seite siehst du den (frei anpassbaren) Code, auf der rechten Seite kannst du neue Tags generieren. (Als Tag wird hier eine Eingabemöglichkeit im Formular bezeichnet)
Contact Form 7: Formular-Code verstehen und anpassen
Um den Aufbau besser zu verstehen, zeige ich dir den Code meines Formulars und erkläre dir den Ablauf beim Erstellen des Formulars an diesem Beispiel.
[code]<p>Dein Name<br />
[ text* your-name placeholder „Wie darf ich dich ansprechen?“ ]</p>
<p>Deine E-Mail-Adresse<br />
[ email* your-email placeholder „An welche E-Mail-Adresse darf ich dir antworten?“ ]</p>
<p>Betreff<br />
[ text* your-subject placeholder „Was ist dein Anliegen?“ ]</p>
<p>Deine Nachricht an mich<br />
[ textarea* your-message ]</p>
<p>Du erhältst als Bestätigung automatisch eine Kopie deiner Nachricht an die von dir angegebene E-Mail-Adresse.</p>
<p>[ submit „Senden“ ]</p>
[/code]
Ich habe nach den öffnenden und vor den schließenden eckigen Klammern ein Leerzeichen eingefügt um den Code hier besser darstellen zu können.
Eingabefelder sind immer durch Attribute in eckigen Klammern gekennzeichnet, siehe die Reihen 2, 5, 8, 11 und 15. Schauen wir uns exemplarisch den Code in Zeile 2 an:
[code]
[ text* your-name placeholder „Wie darf ich dich ansprechen?“ ]
[/code]
text*: Das Attribut text definiert ein einzeiliges Textfeld. Daneben gibt es auch noch email, textarea, radio, checkbox etc. Das Sternchen * zeichnet das Eingabefeld als Pflichtfeld aus.
your-name: Dieses Attribut ist der eindeutige Name des Eingabefelds.
placeholder „Wie darf ich dich ansprechen?“: Der Text des Placeholder-Attributs wird im Eingabefeld angezeigt. Zur Veranschaulichung kannst du dir mein Kontaktformular anschauen.
Weiteres Formularfeld anlegen
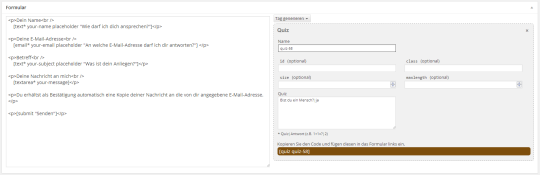
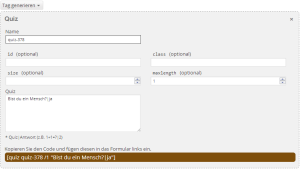
Contact Form 7 bietet viele weitere vordefinierte Felder, die du einfügen kannst. Als Spamschutz kannst du beispielsweise den „Quiz“-Tag nutzen.
Du kannst hier eine Frage definieren, die mit einer vorgegebenen Antwort beantwortet werden muss. Nur wenn die Frage korrekt beantwortet wird, wird das Formular abgesendet. Als Beispiel siehst du auf dem Screenshot links die Eingabe „Bist du ein Mensch?|ja“
Per generiertem Shortcode, den du einfach an gewünschter Stelle links im Code platzierst, kannst du die Funktionalität in dein Formular übernehmen. Ziemlich einfach, oder?
Kontaktformular auf deiner Kontaktseite einbinden
Das Kontaktformular kannst du per generiertem Shortcode (über dem Code-Bereich den du gerade bearbeitet hast) auf jede Seite, in jedes Textwidget oder in jeden Artikel einbinden. Änderst du die Eingabefelder des Formulars siehst du die Auswirkungen sofort.
E-Mail versenden
Gefällt dir dein Formular wie es ist, kannst du dich nun um den Versand kümmern. Dazu scrollst du einfach unter den Code-Bereich der Contact Form 7 Editierungsseite. Hier findest du zwei Textboxen, Mail und Mail (2).
Unter Mail kannst du definieren, wie die Mail bei wem ankommen soll. Im „An:“-Feld steht standardmäßig die Adresse des WordPress-Admins. Soll die Mail an wen anders gehen, kann das hier geändert werden. Die restlichen Angaben können so gelassen werden.
Auf der rechten Seite kannst du festlegen, wie der Empfänger die E-Mail dargestellt bekommen soll. Wenn du dir selbst eine Mail über das Kontaktformular sendest wird klar, wie es funktioniert.
Aktivierst du Mail (2), kannst du die über das Kontaktformular kommende Anfrage auch noch an den Absender selbst senden. So hat er die Anfrage ebenfalls als Mail und kann sie archivieren. Bei „An:“ trägst du dazu [your-email] ein, alles andere entspricht den Optionen der normalen Standardmail.
Contact Form 7 Performance: JavaScript und CSS nur auf Kontaktseite laden
Standardmäßig werden die für das Formular benötigten Daten auf jeder Seite deines Blogs geladen. Das geht natürlich zu Lasten der Ladezeit. Mit diesem kleinen Trick erreichst du, dass die JavaScript- und CSS-Dateien nur auf der Kontaktformular-Seite geladen werden.
Zuerst deaktivierst du die Einbindung der Dateien in der wp-config.php deines Blogs. Dazu fügst du den folgenden Code ein:
[code]
/**
* Stop loading Contact Form 7’s JS and CSS files on all pages
*/
define(‚WPCF7_LOAD_JS‘, false);
define(‚WPCF7_LOAD_CSS‘, false);
[/code]
Wichtig: Diese Zeilen müssen oberhalb von /* That’s all, stop editing! Happy blogging. */ stehen.
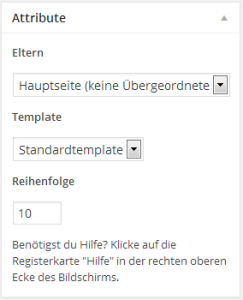
Als nächstes erstellst du eine Kopie des auf der Seite des Kontaktformulars genutzten Templates. Auf dem nebenstehenden Screenshot siehst du, wo auf der „Seite bearbeiten“-Seite du die Info bekommst, welches Template du nutzt. Steht hier „Standardtemplate“, nutzt du die page.php.
Die Benennung der Templates hängt vom Theme-Ersteller ab. Nutzt du die volle Breite ohne Sidebar, könnte der Templatename „Full“, „Full width“ oder ähnlich lauten, die zugehörigen PHP-Dateien entsprechend page-full.php oder page-full-width.php. Das Prinzip sollte nun klar sein.
Die für dich zutreffende Datei öffnest du in einem Editor deiner Wahl und kopierst den kompletten Inhalt in eine neue Datei (gleicher Pfad wie die page.php) mit dem Namen page-contact.php. An erster Stelle in der page-contact.php fügst du diesen Code ein:
[code]
<?php
/*
Template Name: Contact
*/
if ( function_exists( ‚wpcf7_enqueue_scripts‘ ) ) {
wpcf7_enqueue_scripts();
wpcf7_enqueue_styles();
}
?>
[/code]
Zeilen 2 – 4: Notation nach WordPress-Codex. Das Template wird später den hier angegebenen Namen haben.
Zeilen 6 – 9: Bindet die in der wp-config.php ausgeschlossenen JavaScript- und CSS-Dateien wieder ein.
Abschließend musst du deiner Kontakt-Seite jetzt nur noch das soeben angelegte Template mit dem Namen Contact zuweisen (s. Screenshot „Seitentemplate festlegen“).
Performance-Optimierung überprüfen
Der Check, ob alles geklappt hat und die Performance deines Blogs nicht unter Contact Form 7 leidet, kannst du ganz einfach im Quelltext überprüfen. Rufe in deinem Blog eine Seite mit und eine ohne Kontaktformular auf. Im Quelltext der Seite mit Kontaktformular findest du Treffer für die Suche nach „contact-form-7“, in dem der anderen nicht.
Fazit
Im Artikel hast du nun erfahren, wie du ein Kontaktformular für WordPress erstellst und dabei trotzdem keine Performanceeinbußen hast. Auch wenn der Artikel sehr lang ist, ist der komplette Workflow in unter 30 Minuten zu erledigen. Hast du Probleme bei der Umsetzung lass es mich in den Kommentaren wissen, zusammen bekommen wir es bestimmt hin :-)




Anschaulich erklärt, auch für mich als Anfängerin gut verständlich!!!! Vielen Dank!!
Hallo Dominik, vielen Dank für die Vorstellung von Contact Form 7. Könnte ich durchaus demnächst bei einem kleinen Projekt gebrauchen.
Gruß,
Heiko
Hallo Dominik,
vielen Dank für Deine Anleitung. Ich werde diese gleich mal umsetzen und meine Seite so optimieren. Ladezeiten sind doch ein wichtiger Aspekt für einen Besucher. Gerade bei großen Seiten mit viel Inhalt, sind es meist ein paar Sekunden, die über das Bleiben, oder das schließen entscheiden.
viele Grüße
Stefan
Vielen Dank für euer Feedback :-)
Hi,
vielen Dank für die Anleitung. Ich bekomme aber eine Fehlermeldung nach Abschluss der Arbeiten. Bei mir heisst die neue Datei contact/
Woher der Schrägstrich kommt, kann ich mir auch nicht erklären. Kann es sein das es für dieses Theme nicht funktioniert?
Denn wenn ich den Code zum Aufheben in der php-config.php eingebe, erscheinen die Kontaktformular dennoch.
Geschafft. Ich habe falsch kopiert. VIELEN DANK !!!!
Pingback: WordPress Shortcodes: Nützliche Helfer im Alltag : : media-affin.de
ich habe das Problem beim Kontaktformular das Kunden deren e-mail-account als Beispiel mit ***@gmx.de(.com/.net/usw.) endet von Host Europe herausgefiltert werden, sozusagen als Spam behandelt werden. Folgender Wortlaut von Host Europe:
„Unser Server bemerkt, dass wir mit GMX.de nichts zutun haben und sendet die Mail aus diesem Grund nicht raus. Hier sind jedoch lediglich die größten bekannten Mailprovider geblockt, so dass der Versand, wie Sie bereits korrekt festgestellt haben, über zB „xxxx@continental.de“ problemlos funktioniert.
Sie müssten Ihr Skript daher so konfigurieren, dass dieses immer von info@optik-schwarz.com versendet, egal was der Kunde hier angibt.
Wie dies in Ihrem Skript konfiguriert werden kann, kann ich Ihnen jedoch leider nicht sagen.“
Nun steh ich da und weiß nicht weiter.
Hallo und vielen Dank für das Tutorial. Leider ist das Textfeld auf http://www.bluebrothersdiving.com/de/faqs/ viiiel zu lang und ich habe keinen Schimmer, wie ich das ändern könnte. Wahrscheinlich ist es so simpel und ich sehe die Lösung nur nicht ;)
Ich würde mich freuen, wenn mir jemand eine Antwort/Lösung geben könnte.
Im voraus lieben Dank und schönes Wochenende!
@Anton
Das ist eine gute Frage. Ist für mich nicht nachvollziehbar, warum Hosteurope das blockt. Kann dir da nicht helfen, sorry.
@Christian
Du musst in deiner style.css die Breite der textarea reduzieren. Derzeit sind es 100% und damit volle Breite.
Danke Dominik!
Ich habe es irgendwie ohne css geschafft, da es auch um die fast endlose Länge ging!
schönes Wochenende ..
Hallo Dominik. Ich wollte ein Kontaktformular erstellen bei dem der Benutzer mit Hilfe einer Auswahlbox wählen kann wen er kontaktieren möchte. Zum Beispiel den Admin oder den Vorstand des Vereins oder Geschäftsführer. Nach Auswahl des Kontaktes soll das Formular auch direkt an die entsprechende emailadresse geschickt werden. Wenn also der Admin ausgewählt wird, so geht die mail an den Admin und wenn Vorstand ausgewählt wird dann an die email vom Vorstand. Habe versucht mit dem Plugin Fast Secure Contact Form etwas zu erstellen, komme da aber nicht weiter. Die Auswahlmöglichkeiten konnte ich einstellen aber leider keine entsprechenden mailadressen dazu einpflegen. Geht sowas vielleicht mit dem von dir beschriebenen Script?
Hi Matthias,
das geht mit Contact Form 7 soweit ich weiß nicht. Das (kostenpflichtige) Plugin Gravity Forms sollte das aber können: http://www.gravityforms.com/
Schade,
suchte eigentlich eine kostenlose Variante. Ist für die Homepage einer Kita die aber als Elterninitiative läuft. Da darf sowas eben wenn möglich nichts kosten.
Notfalls muss ich mehrere Kontaktformulare mit unterschiedlichen Empfängern einbauen. Nicht schön aber kostengünstiger…
Ich nochmal. Das Thema hat mir keine Ruhe gelassen und ich habe in diversen Foren nachgefragt. Die Lösung bekam ich im englisch sprachigen WordPress Forum und diese ist sowas von einfach. Das kostenlose Plugin Fast Secure Contact Form welches ich ja schon benutze und auch versucht habe irgendwas zu basteln unterstützt Multi Email. Es hat ganze 2 Minuten gedauert und schon war alles so eingestellt wie ich brauche. Hier der Link zur Hilfe Seite wo es beschrieben ist wie es mit dem Plugin geht. Für alle die vor dem selben Problem stehen.
http://www.fastsecurecontactform.com/selectable-email-contacts
Super, freut mich, dass du es hinbekommen hast und riesendank fürs Verlinken der Lösung – andere Leser freuen sich bestimmt.
Hallo,
ich möchte eine Auswahlbox erstellen z.B: [checkbox* checkbox-332 „Auto“ „Schiff“ „Bahn“ „Zug“]
Das Anklickfeld ist in der letzten Zeile unter dem Text. Wie bekomme ich das Anklickfeld (Checkbox) an den Anfang der Zeile und den Text danach in eine Zeile, ohne Zeilenumbruch. Ich hoffe, ich habe mich verständlich ausgedrückt. Vielen Dank für die Hilfe.
Erik D.
@Matthias
Sorry, da ist mir keine Lösung bekannt.
@Erik
Ohne Link kann ich dazu leider nichts sagen. Klingt aber nach CSS-Problem. Ist genug Platz für den text vorhanden?
Hallo Dominik,
sehr schöne Einführung. Verständlich und einfach!
Ich habe das Plugin auf unserer Vereinsseite eingebunden, allerdings erhält der Nutzer beim Absenden immer eine Fehlermeldung und bei der Empfängeradresse kommt nichts an. Empfängeradresse ist im Formular hinterlegt. Gibt es globale Einstellungen WP, die vorausgesetzt sein müssen oder ggf. im Hosting (Hosteurope)?
Danke für einen Tipp!
Kobikobsen
Hi Kobikobsen,
habe es gerade getestet und kann den Fehler auf der Vereinsseite bestätigen – frag da wirklich mal beim Hoster nach, ob die etwas blocken. Das kann durchaus mal vorkommen.
Hallo Dominik,
zunächst einmal ein großes Kompliment und ein herzliches Dankeschön für deine Mühe, die du dir hier machst.
Folgende Frage:
Wie oder wo kann ich einstellen, dass, wenn eine Anfrage eines Users kommt, ich die mit der „antworten“-Möglichkeit beantworten kann. Das will irgendwie nicht funktionieren, oder gibt es bei contact-form7 diese Möglichkeit nicht?
LG, Werner
Hi Werner,
danke für dein Feedback, freut mich zu hören :-)
Ich bin mir nicht sicher, ob ich deine Frage richtig verstanden habe: Ein Nutzer schickt dir eine Nachricht über das Kontaktformular auf deiner Website. Diese Nachricht landet in deinem Posteingang. Und auf diese Mail willst du dann direkt aus dem Mailprogramm heraus mit Klick auf „Antworten“ antworten können?
Das ist definitiv möglich. Unterhalb des Formulareditors in der Rubrik „E-Mail“ trägst du in das „Von:“-Feld folgendes ein: [your-name] <[your-email]>
Damit wird die Mailadresse desjenigen hinterlegt, der das Kontaktformular genutzt hat und du kannst einfach darauf antworten.
Hallo Dominik,
genau das meinte ich . Herzlichen Dank für deine schnelle Reaktion. Es hat geklappt.
Mehr als deine Seite in den Favoriten braucht man fast nicht.
Nochmals DANKE, und lieben Gruß,
Werner
Hallo Dominik,
toller Artikel, so habe ich gleich mal die Ladezeiten optimieren können. Ist dir eventuell bekannt, ob man bestimmte Codeelemente, die das Formular erzeugt noch editieren kann? Ich nutze bei mir auf der Seite die Glyphicons und würde gerne die Hinweise mit einem entsprechenden Icon kennzeichnen, welches über span-Tags eingebunden wird.
Kann man das irgendwie einstellen, dass da zusätzlich das Glyphicon-Span-Tag erzeugt wird?
Viele Grüße
Markus
Hi Markus,
das geht, ja. Du musst die entsprechende Dodestelle suchen (vermutlich hinter dem jeweiligen Formularfeld) und deinen Code dort einfügen. Da du diese Änderungen direkt am Code des Plugins vornimmst, gehen diese bei einem Update verloren – von daher ist das keine wirklich sichere Option.
Sind die spans zwingend notwendig? Eventuell kannst du die Styles auch in deiner style.css vom Theme hinterlegen und dabei die Pseudoelemente :before bzw :after nutzen, um Symbole hinter den Eingabefeldern auszugeben – allerdings geht dann vermutlich ein Mouseover nicht ohne weiteres.
Hallo Dominik,
vielen Dank für die Antwort! Die Spans sind notwendig, da beim Einfügen über ein anderes Element (Absatz, etc.) die komplette Formatierung kaputt geht. Habe aber schon eine Lösung gefunden (manchmal sieht man ja den Wald vor Bäumen nicht) und habe einfach den entsprechenden Code bei den Vorgaben für die Textbausteine in der Administration ergänzt, das funktioniert auch.
Viele Grüße
Markus
Hallo Dominik,
ich habe mir eine Website mit Kontaktformular bauen lassen, was auch funktioniert. Allerdings zeigt es nach Senden leider ein neues, leeres Formular an mit dem unten ganz versteckten Hinweis, dass das Formular gesendet wurde, was ich als Kunde sehr verwirrend fände. Besser wäre, wenn der Senden-Hinweis oben auf der Seite erschiene oder noch besser, wenn er alleine erschiene ohne gleichzeitig ein neues, leeres Formular anzuzeigen. Hättest Du einen Tipp zur Lösung?
Hi Petra,
sorry für die späte Antwort. Wurde deine Website ebenfalls mit Contact Form 7 erstellt? Das kann das out of the box nicht, hier musst du ein weiteres Plugin dafür installieren (lassen) oder eine Custom-Lösung entwickeln.
Hallo,
kann mir jemand helfen, ich würde gerne den blauen Button bei dem Kontaktformular in einen schwarzen Button umändern. Ich weiß leider nicht wie das geht. Anbei der Link zu der Homepage: http://anitaschneider.de/?page_id=20
Hi Anita,
in deiner style.css muss du das ergänzen bzw. umschreiben:
media=“all“ button, .button, input[type=“reset“], input[type=“submit“], input[type=“button“] {
background-color: #000;
}
Du musst einfach den Hintergrund auf schwarz stellen.
Hallöle.
Super erklärt, aber leider funktioniert bei mir irgendwas nicht.
Die emails werden nicht an die von mir eingegebene Adresse versendet. Laut meines webspaceanbieters kommen aber mails rein. Auch ein ändern der Ziel adresse auf meine Private web.de Adresse bringt keine Besserung. Ich empfange einfach nichts.
Liegt es am Formular? Oder am Webspace Anbieter?
Viele grüße
Heiko
Hi Heiko,
hast du schon im Spam-Ordner deines Mail-Anbieters geschaut?
Wo landen die Mails, die dein Webspaceanbieter sieht/wo sieht er diese?
Hat das Formular vor der Performance-Optimierung funktioniert?
Hi Dominik,
es funktioniert mittlerweile. Der Fehler lag bei meinem Webspace Anbieter.
Viele Grüße
Hallo!
Gute Übersicht für das Plugin. Danke! Ich würde gerne Text (Adresse, Telefon, etc.) direkt neben die Eingabefelder setzte. Im WordPress Editor in der Seite direkt geht das nur unter oder über dem Formular. Als Beispiel: http://accesspressthemes.com/theme-demos/?theme=accesspress-parallax ->bei „Contact“
Gibt es einen Weg dafür?
Viele Dank vorab und beste Grüße
Oliver
Oliver
Hi Oliver,
wenn ich die Seite aufrufe sehe ich es genauso, wie du beschrieben hast: links das Formular, rechts daneben steht Text. Das erreichst du mit Hilfe von CSS-Anpassungen. Hast du ja aber schon hinbekommen :-)
Hallo Dominik,
das ist eine Beispielsweise. Nicht die eigentliche. Der, der diese gemacht hat, hat es hinbekommen. Ich leider nicht. :-/
Hi Oliver,
ohne den Aufbau deines Formulars zu kennen, würde ich als einfach Lösung das vorschlagen:
[code]
<div class="form_left">
Hier steht dein bisheriger Formularcode.
</div>
[/code]
Via CSS gibst du der Klasse .form_left dann eine Breite (z. B. width: 300px;) und floatest den Container noch links (float: left;). Nun kannst du (ebenfalls im Formular-Editor) unterhalb des schließenden div Text schreiben, der dann rechts neben dem Formular angezeigt wird.
Wie gesagt, das ist ein einfaches Beispiel. Achte darauf, dass das auch mobil etc funktioniert.
Hi, ich möchte in der zweiten Mail einen Link einbinden, auf den der Empfänger sein Einverständnis über den z.B., den Telefonkontakt o.Ä. gibt. Idealerweise sendet der Link eine Mail an mich ohne dass das Mailprogramm vom Scriptsender aufgeht.
Hat jemand eine Idee, wie so ein Link/Script aussehen müsste ?
Vielen Dank für eure Mühe.
Wieso holst du dir die Erlaubnis nicht direkt beim Formular durch eine Checkbox?
Hi,
nach dem Abschicken des Anmeldeformulars durch den Submit Button dreht sich die Fortschrittsanzeige des Sendevorgangs immer weiter, obwohl die Email schon lange versendet wurde und auch angekommen ist. Wie kann ich dieses Problem beheben? HAt da jemand eine Idee?
Vielen Dank schon mal!!
Hallo Martin, hast du dein Problem mit der drehenden Fortschritssanzeige gelöst bekommen. Ich hab gerade genau dieses Problem auch.
Danke schon mal.
Steffen
Hallo,
ist es möglich, dass man die Zeile über dem Eingabefeld auch weglassen kann? Dass also in dem Eingabefeld lediglich der Placeholder Text steht?
Hi Lisa,
klar, das geht. Du kannst alles außerhalb der eckigen Klammern (vgl. Abschnitt „Formular-Code verstehen und anpassen“) einfach löschen.
Sehr schön erklärt, aber so weit war ich schon… eine Frage zur Mailweiterleitung dann… diese funktioniert auf alle möglichen Mailadressen, aber an t-online kann ich sie senden, sie wird auch erfolgreich gesendet…kommt aber nie an. Eine Idee hierzu, ist sicherlich auch für andere spannend. Hosting ist Host Europe, die scheinen mir eher restriktiv in dem Bereich
Hi! Vielen Dank für deine Erklärung. Leider erscheint bei mir der Senden Button nicht, obwohl der Quelltext es vorsieht. Kannst du mir hier eventuell helfen? Danke! Steffi
Ihr Name (Pflichtfeld)
[text* your-name]
Ihre E-Mail-Adresse (Pflichtfeld)
[email* your-email]
Betreff
[text your-subject]
Ihre Nachricht
[textarea your-message]
[submit „Senden“]
Super erklärt. Besten Dank.
Besonders gefallen mir die Felder mit beispielsweise „Wie darf ich dich ansprechen?“.
Nur leider verschwindet dieser Eintrag beim Klick in das entsprechende Feld nicht, er bleibt stehen – bei dir hingegen schon.
Gibts da einen Trick – etwas zu beachten?
Sorry, habs gefunden. Frage hat sich erledigt. ;-)
Das ‚placeholder‘ sollte schon noch mit davor.
Frank
Super erklärt und vor allem verständlich.
Ich habe aber noch eine Frage Zum Thema:
Aktivierst du Mail (2), kannst du die über das Kontaktformular kommende Anfrage auch noch an den Absender selbst senden. So hat er die Anfrage ebenfalls als Mail und kann sie archivieren. Bei „An:“ trägst du dazu [your-email] ein, alles andere entspricht den Optionen der normalen Standardmail.
–> Ich möchte das der mögliche Interessent auch seine Angaben noch einmal in einer mail zusammengefasst erhält. Das klappt auch soweit. Nur eines verwundert mich; in der erhaltenen Mail(ich habe das natürlich an mir getestet) steht über der Mailaddy immer WordPress als „Von“ und dann erst meine hinterlegte mail= mitmachen@meineseite.de
Woran kann das liegen? Erfasst der email Server das diese Mail aus einem WordPress Projekt heraus gesendet wird?
Danke vorab
Torsten
Hi Dominik,
ich hab das Problem, dass auf der Seite nicht das eingebundenen Formular, sondern nur der „link“ angezeigt wird. Vermutlich hab ich irgendwo ein Häkchen vergessen.
Leider finde ich dazu im Netz keine passende Hilfe. Kann es sein, dass sich contact-Form-7 nicht mit meinem Theme (Shaped Pixels) verträgt, oder so etwas keine Rolle?
Danke schon mal. Ich hab jetzt darab einen halben Tag gebastelt und ich bekomm es nicht hin.
Gruß Frank
Hi Frank,
die Antwort kommt reichlich spät – sorry.
Was erscheint denn für ein Link? Hast du auf der entsprechenden Seite denn auch den Shortcode von Contact Form 7 eingebunden?
Vielen Dank für deine Hilfe!!
Dieser Artikel hat mir die letzte noch nötige Info gegeben, die ich gebraucht habe, um meine Contact Form 7 zum Schutz vor Spam mit einem Quiz zu ergänzen. Nach einer vorher gelesenen Anleitung hatte es nicht geklappt.
(Bin Website-Anfängerin)
Hallo,
wie kann ich vermeiden, dass die Nachricht beim Drücken der Enter-Taste automatisch versandt wird?
Danke im Voraus,
Martha
Hey,
gibt es auch die Option, dass der „placeholder“ Text stehen bleibt? Also als vorgefertigter Text stehen bleibt anstatt als platzhalter, wenn man ins kästchen klickt und schreibt?
So wie hier:
http://www.rsi-beratung.de/kontakt/
Vielen Lieben Dank im Voraus für die Antwort.
Das ist dann kein Placeholder, sondern ein Value. Ist also machbar, aber in einem Kontaktformular in den meisten Fällen eher nicht nutzerfreundlich. Text erst händisch löschen zu müssen ist zusätzlicher Aufwand, zusätzlichen Aufwand finden Nutzer generell eher doof ;-)
Hallo nochmal,
habe das hier gefunden, allerdings funktionert es nicht.
[textarea your-message]
default value for a textarea
can be multi-line
like this
[/textarea]
[submit „Send“]
Hallo,
wir benutzen dieses Formular auch. Allerdings wird beim Versenden das Standard Mailprogramm geöffnet um die Nachricht dort zu bearbeiten. Woran liegt das? Auch sieht die Nachricht selbst unübersichtlich aus und Umlaute werden als Symbole dargestellt. Kann mir jemand helfen?
Hi Kat,
das müsste ich mir im Detail genauer anschauen. Das Standard-Mailprogramm öffnet sich eigentlich nur, wenn eine Mailadresse mit mailto: gekennzeichnet ist. Das ist bei Contact Form 7 aber nicht der Fehler. Ich tippe auf nicht validen umliegenden Code oder einen Konflikt mit einem anderen Plugin oder einen Konflikt mit einem Browser-AddOn.
Hi Dominik, ich erhalte bei meinem Kontakt Formular immer die Fehlermeldung Syntax Fehler im Feld ‚Von‘. Ich verstehe nicht wieso er das nicht erkennt – habe den Code eingegeben: [your-name] und dann sollte ich doch nach dem Absenden bei der Email sehen können von wem die Nachricht kam, oder? Vielen Dank für die Hilfe!
Lieben Gruß, Felix
Das liegt ziemlich sicher daran, dass die Absendermailadresse nicht zur Domain gehört, von dem sie verschickt wurde. Kannst du dann einfach ignorieren.