Web Developer ist eine praktische Toolbar, die dir die Arbeit an Websites erheblich erleichtern kann. In diesem Artikel erfährst du, wie du genutzte Bilder und Grafiken unter den Aspekten SEO, Technik und Usability überprüfen kannst.
Das AddOn wird von Entwickler Chris Pederick sowohl für Chrome als auch für Firefox entwickelt. Da die Firefox-Version optisch schöner ist, nutze ich diese Variante für alle Screenshots in diesem Beitrag. Alle Funktionen sind aber auch in der Chrome-Version vorhanden.
Hier erfährst du, warum die Web Developer Toolbar nicht nur bei der Erstellung von Websites ein sehr hilfreiches Tool ist.
Usability: Surfen ohne Bilder
„Wieso sollte ich mit deaktivierten Bildern surfen?“, fragst du dich jetzt vielleicht. Tatsächlich werden sogenannte Textbrowser auch heute noch genutzt. Wikipedia nennt einige Einsatzgebiete:
Zum zweiten Punkt kommen wir weiter unten im Artikel. Zuerst deaktivieren wir alle Bilder um zu sehen, welchen Einfluss das auf die Website hat.Textbrowser sind im Vergleich zu ihren grafikbasierten Konkurrenten sehr schnell und gelten als „absturzsicher“. Sie werden oft zur Recherche verwendet, da sie Webseiten auf den Text reduzieren.
[…]
Lynx eignet sich gut, um Internetseiten auf ihre Lesbarkeit mittels Braillezeile oder Screenreader zu überprüfen, wie blinde Menschen sie verwenden.
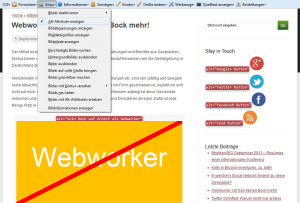
Dazu klickst du in der Toolbar auf „Bilder“, „Bilder deaktivieren“ und „Alle Bilder deaktivieren“. Die Website wird neu geladen und du siehst wahrscheinlich eine sehr nackte Website wie auf dem Screenshot rechts.
Wie du siehst, ist die Navigation hier auf media-affin nur noch sehr schlecht zu lesen. Auch das Dropdown-Menü ist kaum zu finden, wenn man nicht weiß, wo es erscheinen soll. Du solltest überprüfen, ob alle Inhalte deiner Website auch so noch zu erreichen sind. Hast du beispielsweise eine reine Bildernavigation, sind Unterseiten nicht aufrufbar.
Usability & SEO: alt-Attribute von Bildern
Sind deine Unterseiten nicht aufrufbar, machst du es dem Google-Bot unnötig schwer. Immer vorhanden sein sollte auch das alt-Attribut. Es spielt sowohl für den Google-Bot als auch für deine blinden und in der Sehkraft eingeschränkten Besucher eine Rolle.
Der Google-Bot kann mit Hilfe des alt-Attributs den Inhalt des Bildes erfassen und so eine Relevanz für bestimmte Keywords herstellen. Im Idealfall landet dein Bild dann in der Bildersuche ganz vorne. Blinde Personen bekommen das alt-Attribut von ihren Screenreadern vorgelesen.Die Web Developer Toolbar blendet per Klick auf „Alt-Attribute anzeigen“ die Werte direkt auf der Seite ein. So ist auf einen Blick erkennbar, ob überall passende Beschreibungen gesetzt wurden.
Technik & SEO: Bildgröße, Dateigröße und Pfad
Mit Klicks auf „Bildabmessungen anzeigen“, „Bilddateigrößen anzeigen“ und „Bildpfade anzeigen“ bekommst du nützliche Infos zur Bilddatei selbst. So erkennst du, ob das Bild auf dem eigenen Server oder einem Fremdserver liegt und ob es zu „schwer“ ist und einer Diät unterzogen werden sollte, um die Ladezeit der Website positiv zu beeinflussen. Und wenn du ein Bild durch ein anderes, besser zum Content passendes ersetzen möchtest, erfährst du direkt, welche Größe es haben muss.
SEO: Tatsächliche Bildabmessungen anzeigen
Ein Fehler, den du noch immer häufig auf Websites finden kannst: Bilder werden unkomprimiert auf dem Server gespeichert und per HTML viel kleiner auf der Website eingebunden. Das kostet kostbare Ladezeit, die du deinen Besuchern und auch dem Google-Bot nicht antun solltest.
Damit du die Bilder in tatsächlicher Größe angezeigt bekommst, musst du nur auf „Bilder auf volle Größe bringen“ klicken. Am oberen Rand des Browser-Viewports erscheint dann die Info, wie viele Bilder jetzt größer angezeigt werden. Ein schönes Beispiel dafür ist die Startseite vom Spiegel. Schau es dir mal an ;-)
Schlusswort
Die Web Developer Toolbar begleitet und unterstützt mich jeden Tag bei meiner Arbeit. Es gibt natürlich auch andere Tools, mit denen die Bildinformationen ausgelesen werden können. So hat jeder seinen Favoriten. Mich würde es freuen, wenn du mir deinen in den Kommentaren verrätst!
Übrigens: Auf meinem Projekt seo-onsite.de findest du mehr Infos zum Thema Bilder-SEO. Schau doch mal vorbei, ich würde mich freuen! Ein tolle Übersicht über weitere Browser-AddOns, die dich als SEO unterstützen, findest du bei projecter.de.




Das wichtigste Argument für Text-Browser ist die hohe Schnelligkeit. Jedes Bild, das geladen werden muss, verbraucht Speicherressourcen. Dadurch dauert das Laden länger. Heute ist trotzdem fast jede Webseite innerhalb weniger Sekunden geladen. Allerdings dauert das Öffnen kleiner Dateien kürzer.
Pingback: Websitestruktur analysieren und optimieren : : media-affin.de