Textanker oder Sprunglinks sind Links, die zu einer anderen Stelle im Text auf der gleichen Seite verweisen. Bestes Beispiel dafür sind Wikipedia-Artikel. Auch in WordPress-Artikeln können diese ohne weiteres verwendet werden.
Textanker sind HTML-Basics. In WordPress gibt es dafür aber keinen Button, der Code muss im HTML-Editor eingefügt werden. Ich habe das im Artikel über Privatsphäre-Einstellung auf Facebook eingesetzt und wurde von einem Leser gefragt, wie das funktioniert. Hier also ein kleines Tutorial dazu.
Was sind Textanker / Sprunglinks?
Textanker sind sehr nützlich, um bei längeren Artikeln dem User das Auffinden von Informationen zu erleichtern. Dabei wird, wie im Screenshot am Beispiel von Wikipedia zu sehen, bei längeren Artikeln ein Inhaltsverzeichnis eingefügt. Ein Link fungiert als Sprungmarke, ein Klick darauf befördert den User auf der gleichen Seite an eine andere Stelle im Text.
Textanker in WordPress verwenden
Erstmal sind Sprunglinks normale Links, der HTML-Code unterscheidet sich kaum. Der Link, der an eine andere Stelle auf der Seite verweisen soll, sieht wie folgt aus:
[html]
<a href="#name_des_textankers">Linktext des Textankers</a>
[/html]
Um den Code einzufügen genügt es einen Link über den entsprechenden Button im WordPress-Editor einzufügen. Als Linkziel würde man im obigen Beispiel #name_des_textankers wählen. Als nächstes muss der Textanker / das Linkziel definiert werden, also die Stelle im Artikel, zu der gesprungen werden soll. In den meisten Fällen dürfte das eine Überschrift sein. Hierzu muss in den HTML-Editor gewechselt werden. Dazu klickt man in der Editor-Ansicht in WordPress rechts oben auf „HTML“. In dieser Ansicht muss nun die Überschrift (oder jedes beliebige andere Element) gesucht werden, zu der gesprungen werden soll. Um diese wird dann der folgende Code geschrieben:
[html]
<h2 id="name_des_textankers">Überschrift</h2>
[/html]
Wie zu sehen ist, gibt es hier kein href-Attribut sondern das id-Attribut. Vor name_des_textankers muss außerdem die Raute (#) entfernt werden. Das war es schon, der Sprunglink funktioniert nun. Es kann auch von externen Websites direkt zu diesem Textanker verlinkt werden. Hierzu wird #name_des_textankers an den Link zur Seite angehängt.
Textanker formatieren
Im zweiten Code-Snippet ist zu sehen, dass das Linkziel ebenfalls von einem a-Tag umschlossen wird. WordPress formatiert die Überschrift also auch wie einen Link. Je nach Theme kann das eine andere Farbe, eine andere Schriftgröße, unterstrichen, … sein – wie alle anderen Links eben auch. Das macht in der Überschrift natürlich keinen Sinn. Mithilfe von CSS ist das aber ruck-zuck gefixt.
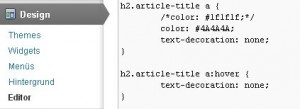
Im WordPress-Backend ruft man über den Design-Reiter den Editor auf. Daraufhin wird direkt die style.css aufgerufen. Je nach Theme können die Klassen anders benannt sein. Die entsprechende Stelle ist mit der Suche nach h2, h3 etc. aber leicht zu finden. Alles was zu tun ist, ist die Farbe an die normale Textfarbe anzupassen und die text-decoration auf none zu setzen (=keine Unterstreichung). Für mein Theme sieht der Code dann so aus:
[css]
h2.article-title a {
/*color: #1f1f1f;*/
color: #4A4A4A;
text-decoration: none;
}
h2.article-title a:hover {
text-decoration: none;
}
[/css]
Hinweis: Wurden bisher h2-Tags verlinkt werden diese nun ebenfalls nicht mehr als Link formatiert ausgegeben.


Hallo,
vielen Dank für die Schritt-für-Schritt Anleitung. Genau das habe ich gesucht und hier http://tecnews4u.de/meldungen/adobe-photoshop-lightroom-4-das-umfassende-handbuch-velsz-istvan-galileo-press/ gleich verwendet.
Danke
Hallo Dominik!
Super! Genau danach habe ich gesucht und wusste gar nicht so recht wie ich es benennen soll ;-). Auf jeden Fall: Funktioniert super! Vielen Dank!
Alex
Hi Dominik.
Bin gerade nach langer Suche auf den Artikel gestoßen, habe wohl die ganze Zeit die falschen Suchbegriffe verwendet.
Eine Top Anleitung für einen Laien wie mich, hat alles prima gekappt.
Vielen Dank :)
Gruss
Tobinger
Hallo Dominik,
Danke für den Tipp. Wie kriege ich es jetzt aber hin, dass ich von der Fußnote auch wieder zurück in den Text komme, also zurückspringen kann? lg
Hi Eddie,
das funktioniert nach dem gleichen Prinzip, nur eben umgekehrt. Das erste Code-Snippet fügst du unter der Überschrift ein (oder wo auch immer du den „nach oben“-Button haben möchtest) und das zweite Snippet fügst du vor der ersten Überschrift im Artikel ein.
Hy wollte diesen Link im textfeld einfügen,
Mit @Atcontent ist man auf der sicheren Seite um Besucher und neuen uniquen Content für Deine Seite zu bekommen
Auf anraten eines Freundes der Erfahrung mit Linksetzen aus Joomla hatte, Er meinte ich sollt ein zweizeilige text zum link machen und das den Html-Link copyren.
Gesagt gatan, das einzigste was bei veröffentlichung zu sehe war nur die Überschrift Partnerlinks.
und darunter aber kein Link zu sehen?
Oder muss ich doch den Html-Editor öffnen und dprt de link reinquetschen?
Sag reinquetschen extra weill ich mit Html ziemlch ungeübt bin.
Eigentlich sollte Links von Partnerprogrammen eine eigene Categoryhaben.
Hab dies aber nur zu testzwecken unterlassen.
Ah hier mein Blog zur Ansicht und allgemeinen Kritik zum Besuch angezeigt:
Gruss aus Plön
Fritz Raddatz
Vielen Dank für die gute Erklärung.
TOP!!!
Aus welchen Gründen verwendet ihr denn nicht das WP-Plugin TOC+ ? Dieses Plugin fügt genau solche Textanker und ein Inhaltsverzeichnis in den Post ein.
LG Gregor
Wahrscheinlich weil es hier um Sprungmarken und nicht um Inhaltsverzeichnisse (TOC) geht.
Das Plugin „TOC+“ habe ich aber auch nicht gefunden.
Hallo Dominik,
habe genau nach einer Erklärung wie der Deinen gesucht. Hatte schon fast alle Hoffnung aufgegeben. Vielen herzlichen Dank!
Vielen Dank für deine gute Anleitung. Gerade bei einer Landingpage und One Page Seite ist dieser Anker sehr nützlich. Werde das gleich mal anwenden. Besten Dank !
Zuerst einmal vielen Dank für die klare Anleitung!
Ich habe (noch) keine Ahnung, woran es liegt, dass bei mir die Sprünge etwas zu groß sind, die Textmarke also oberhalb des lesbaren Bereichs liegt, vielleicht an einer Änderung der style.css.
Als Notbehelf habe ich die Textmarken so oberhalb des eigentlichen Sprungziels gesetzt, dass die entsprechende Überschrift am oberen Rand des Beitrags erscheint.
Das Formatierungsproblem des Textankers (durch den a-Tag) lässt sich umgehen, indem der Textbereich im a-Tag nur ein Leerzeichen enthält, also
anstatt: /*Überschrift*/
so: /* */
Dieser Tag kann dann an den Anfang oder das Ende der Zeile gesetzt werden
DANKE ! ! !
Irgendwie verschreibe ich mich damit immer. Hier war endlich mal der Code zum Copy & Paste nutzten.
Vielen Dank!
Danke für die verständliche Anleitung, habe ich gleich mal auf meiner neuen Webseite umgesetzt :-)
Hallo Dominik,
genau danach habe ich gesucht. Vielen Dank Dir, hast mir einige Stunden gespart.
Schöne Grüße und weiter so!
Boris