Die Ladezeit von Websites ist ein Google-Rankingfaktor. Ist sie zu hoch, springen auch noch potentielle Kunden ab. Soweit nichts Neues. Nutzt man WordPress, kann mit nur 3 Klicks durch das Anpassen eines Standardwertes eine Verbesserung der Startseiten-Ladezeit um 15% erreicht werden.
SEO-Plugins für WordPress gibt es mehr als genug. Die Effektivität sollte aber hinterfragt werden. Bevor ich zu sehr abschweife, empfehle ich wpSEO von Sergej Müller. Oftmals kann aber auch schon durch Optimierung der Standard-Einstellungen ein Leistungsplus aus der WordPress-Installation herausgeholt werden.
Was Google zur Ladezeit von Websites sagt, erklärt Matt Cutts in diesem Video:
How does Google determine page speed?
Ladezeit messen
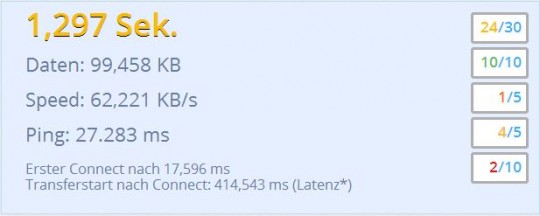
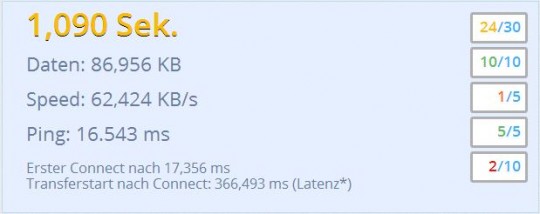
Tools, die die Ladezeit einer Website messen, gibt es wie Sand am Meer. Die Ergebnisse variieren je nach Tool und Tageszeit teils erheblich. Um ein verlässliches Resultat zu bekommen empfiehlt es sich, die Tests an unterschiedlichen Tagen zu unterschiedlichen Uhrzeiten mit allen gewählten Tools zu wiederholen. So kann leicht ein Mittelwert ausgerechnet werden.
Ich habe die folgenden drei Tools gewählt:
15% Performance-Boost mit 3 Klicks
Mit 3 Klicks habe ich einen Performance-Boost der Startseite um 15% erreicht. Dazu habe ich die Anzahl der auf der Startseite angezeigten letzten Artikel von zehn auf sieben verringert. Wann ergibt das Sinn? Ich gehe davon aus, dass ein treuer Leser mindestens einmal die Woche im Blog vorbeischaut. Schreibt man nun jeden Tag einen Beitrag, kann trotzdem noch jeder einzelne ohne weitere Klicks direkt über die Startseite erreicht werden. Gleichzeitig sollten für meinen persönlichen Geschmack nicht weniger als fünf angeteaserte Artikel in der Übersicht auf der Startseite erscheinen. Eine allgemeingültige Regel gibt es allerdings nicht.
Die Funktion dazu liefert WordPress standardmäßig mit und ist über das Backend zu erreichen. So gehts:
- Im Adminbereich „Einstellungen“ auf der linken Seite hovern und „Lesen“ anklicken
- Bei „Blogseiten zeigen maximal“ eine „7“ eintragen
- Auf „Änderungen übernehmen“ klicken – fertig
Überprüft man die Ladezeit der Startseite nun erneut, sollte sie sich verbessert haben. Hauptsächlich bemerkbar macht sich das natürlich beim Einsatz von Artikelbildern – es müssen weniger Grafiken geladen werden.
Fazit
Mit nur drei Klicks konnte ich so die Ladezeit der Startseite meines Blogs um ~15% verringern. Wie viele Beiträge teasert ihr auf eurer Startseite an? Habt ihr die Anzahl in Bezug auf Ladezeit gewählt oder hatte es einen anderen Hintergrund? Lasst mir doch einen Kommentar da und teilt es mir mit!


Manchmal sind es die kleinen Dinge, die eine große Wirkung erzielen ;-) … Danke für diesen nützlichen Tipp, den ich gern ab sofort in meine To-Do-Liste integrieren werden.
Ich selbst teste die Geschwindigkeit der von mir erstellen Websites mit Pagespeed und kümmere mich dann erst einmal um die von Pagespeed vorgeschlagenen Optimierungsmöglichkeiten.
Auf meinen beiden Blogs werden aktuell noch 10 Beiträge angezeigt. Die Ladezeit spielte dabei bisher keine Rolle. Ich werde aber auf jeden Fall einmal testen, was sich mit der Reduzierung auf sieben Beiträge an zusätzlichem Speed herausholen lässt.
Hallo Dominik Horn,
Danke für den Tipp, hab gar nicht davon gewusst..
Man lernt nie aus.
Hab auf 5 gemacht Performance-Boost der Startseite um 25% erreicht.
LG
Hallo Michaela, hallo Viktoria,
freut mich, dass ihr von dem Tipp profitieren konntet.
Michaela, gibt es deine To-Do-Liste irgendwo online? Wäre doch einen Artikel wert, oder? :)
LG Dominik
Dominik, noch gibt es die To-Do-Liste nur in meinem Evernote :-) … Aber die Idee, das mal in einen Artikel zu verpacken ist gar nicht so schlecht.
Eventuell als Gastbeitrag bei Dir? Hättest Du daran Interesse?
Hi Michaela,
das klingt interessant, würde mich auf jeden Fall darüber freuen. Derzeit bin ich noch im Urlaub, nächste Woche kann ich mich aber gerne diesbezüglich bei dir melden.
LG Dominik
Bei einem Blog (auf der Startseite) bedeutet weniger Beiträge natürlich auch weniger Content auf den ersten Blick. Dann sollte man auf jeden Fall mit Dingen wie WP-Pagenavi für eine gute interne Verlinkung sorgen. Mit WP Super Cache per Mod_Rewrite und mit Komprimierung ist noch mehr drin. JPEGmini kann ich auch nur empfehlen.
Hi Eyup,
danke für dein Feedback. Zum Thema Dateigröße von Bildern reduzieren habe ich bereits gebloggt. Ich liebe das Optimus Plugin.
Pingback: WordPress Ladezeit optimieren mit Cache-Plugin und Datenbankbereinigung : : media-affin.de
Habe es gerade bei unserem Blog: blog.guiders.de umgestellt. Von 2 Sek. auf 1.89 Sek. Toller Tipp. Einfach und doch effizient. Vielen Dank.
Mir wird bei searchmetrics ein Durchschnittswert von 0.5 angezeigt. Theoretisch gut. Nichtsdestotrotz rollt sich das Hintergrundbild optisch hässlich sehr langsam runter. Vielleicht ist es mit 183 kb einfach zu groß. Was wäre denn eine gute Größe dafür?
Hi Geraldine,
es gibt nur eine richtige Antwort: Je kleiner, desto besser ;) Die ist natürlich nicht befriedigend. Da du ansonsten wenig bis keine Grafiken auf deiner Website hast, sollte das passen.
Was du tun kannst: Eventuell ist die Qualität auch noch gut, wenn das Hintergrundbild nicht mit 1024 x 1024 Pixel hinterlegt ist, sondern beispielsweise mit 950 x 950 Pixeln. Einfach mal etwas herumspielen. Außerdem kannst du versuchen, die Grafik in einer niedrigeren Qualitätsstufe abzuspeichern. Auch hier gibt es keinen Idealwert, also einfach mal testen. Ausgehend von Photoshop würde ich 50-70% beim Speichern für das Web auswählen.
LG Dominik
Eventuell kann das Bild auch mit diesem Tool noch ein wenig reduziert werden:
http://www.jpgmini.com
(Dominik, ich hoffe, der Link ist in Ordnung? Sonst bitte Löschen.)
Klar ist das in Ordnung, Monika. Hat ja einen Mehrwert.
Pingback: 1 Jahr media-affin.de : : media-affin.de
Pingback: Infopool für Webmaster und Blogger
Hallo Dominik,
vielen Dank für den Tipp! Habe ich gleich mal abgeändert und auf 5 Artikel je Seite verkürzt. Meine Seite lädt nämlich viel zu langsam..
Hallo Dominik!
Toller Artikel, sehr aufschlussreich. Bei mir sagt Pagespeed, meine Latenzzeit ist schlecht. Weißt du wie man das verbessern könnte?
Liebe Grüße,
Janneke
Hi Janneke,
die Latenzzeit ist die Zeit, die vergeht, bis angeforderte Daten beim User landen. Sprich große/viele Bilder sind nicht optimal genauso wie zum Beispiel Twitter und Facebook-Widgets.
Pagespeed selbst schreibt dazu: „Wer aufwändige Layouts nutzt oder viele Plugins installiert hat, muss damit leben, das die Latenz-Zeiten stark ansteigen.“
Steht auf der Ergebnisseite gaaanz unten unter der Überschrift „Blogger“.
Da dein Blog aber von Bilder lebt, solltest du nicht anfangen, die Bilder in Beiträgen zu reduzieren. Stattdessen kannst du versuchen, die Dateigröße der Bilder zu verringern. Dazu schreibe ich bald einen Artikel. Wenn du magst, kann ich dir dann gerne eine E-Mail schicken!
Aaah, sehr gut zu wissen! Vielen Dank für deine schnelle Antwort :)
Ich hab deinen Blog schon in meinem Reader abonniert, werd den Artikel sicher nicht verpassen!
Liebe Grüße und schönen Sonntag,
Janneke
ich habe beide werte auf 5 gesetzt. der score hat sich von 45 auf 92 verbessert :)
sehr lustig ist, auf meiner webseite gibt es gerade mal 5 einträge.
danke für den tipp :)
Ich danke Ihnen für diesen nützlichen Tipp. Das werde ich gleich mal ausprobieren.
Hat bei mir wenigstens ein paar Sekunden weniger Ladezeit eingebracht – danke für den Tipp :)
Hallo Ich habe ein Fotoportal das sehr langsam ladet, jetzt habe ich auf 4 beiträge reduziert leider ladet sie weiter sehr langsamm. hat jemand erfahrung wie man die ladezeit verringern kann?
Hi Wolfgang,
du hast auf deiner Seite
a) die Bilder nur via CSS verkleinert, sie sind größer als sie sein müssten
b) die Bilddateien nicht in der (Datei)Größe reduziert (s. a. hier)
c) unglaublich viele Requests zur Datenbank (fast 200)
Da solltest du/dein Programmierer nochmal ran und nachbessern.
Die Informationen sind sehr hilfreich gewesen. Habe damals noch einige andere Änderungen gemacht under siehe das… Danke nochmal
Wir haben unsere webseite so von 2.4 sekunden immerhin auf 1.9 bekommen :)
danke !
Freut mich, wenn dir der Artikel geholfen hat :-) Hier findest du noch ein paar weitere Anregungen, wie du deine Ladezeit optimieren kannst.
Vielen Dank! Habe es ausprobiert und es hat gut funktioniert.
Mit besten Grüßen,
Lena S.
ich habe gleich einige deiner Tipps umgesetzt und ein paar Änderungen vorgenommen. Was ich allerdings nicht ganz nachvollziehen kann ist warum auf meiner Seite die Latenzzeit immer noch hoch ist obwohl ich die Bilder wie du gesagt hat verringert hab. Irgend eine Idee?
Du meinst die Antwortzeit des Servers? Das liegt sehr wahrscheinlich am Server selbst oder dein WordPress ist komplett zugemüllt. Hast du einen sehr günstigen Webhoster?
InteressantEr Artikel. Mit kleinen Einstellungen kann man großes bewirken. Danke für die Info
Hmmmm….
ich kann keine Verbesserung feststellen schade!
Du hast bei dir auch keine „letzte Beiträge“ auf der Startseite ;-)
Hallo, Meine Ladezeit bei meiner Online Immobilien Zeitung ist extrem langsam. Ich habe ein Plugin (Imagify) Installiert das mir jedes Foto verkleinert. Was kann ich noch machen? es kommen jeden Monat weiter Fotos hinzu.
Hi Manuel,
die Bilder zu optimieren ist definiert ein erster Schritt. Achte außerdem darauf, dass sie nur in der Größe eingebunden sind, in der sie auch angezeigt werden. Und dann kannst du dich mal Richtung Lazy Loading schlau machen. Dieses Dreigespann (Shrinken, Abmessungen und Lazy Load) sorgt schon für eine deutlich verbesserte Ladezeit.